Saavutettavuusauditointi ja vastuullinen digipalvelu
- 26/03/2024
Saavutettavuusauditointi on säännöllisesti ajankohtainen jokaiselle digipalveluja tarjoavalle taholle. Saavutettavuuden huomioiminen on toki arvovalinta, mutta viime vuosina edistettyjen digipalvelulakien myötä se on myös suurelta osin laillinen vaatimus. Saavutettavuuden ja yleisen käytettävyyden optimointi laajentaa kohdeyleisöäsi sitä mukaa, kun tekniset rajoitukset poistetaan kaikilta käyttäjäryhmiltä. Myös internetin hakukoneet suosivat korkean saavutettavuuden sivustoja, mikä taas parantaa sivustosi näkyvyyttä hakutuloksissa.
Sebitillä saavutettavuusauditointi suoritetaan sekä teknisillä auditointityökaluilla, että käsityönä. Noudatamme lähtökohtaisesti WCAG 2.1-saavutettavuusstandardin AA-tasoa, mikä on minimivaatimus suurimmalle osalle julkisia järjestelmiä.
Auditointi
Tätä artikkelia varten otimme esimerkeiksi sebitti.fi ja reportronic.fi sivustot. Molemmat on rakennettu alusta asti saavutettavuus mielessä pitäen, mutta sivuston sisällön eläessä on säännöllinen auditointi hyvä idea. Yhtenä päätyökaluna auditoinnissa käytimme Google Lighthouse raportin ‘accessibility’ toimintoa. Lighthouse antaa arvosanaksi arvon 0 ja 100 välillä, 100 on korkein arvosana jolloin järjestelmä ei löydä mitään parannettavaa.
Molemmista sivustoista otettiin 5 keskeistä sivua tarkasteluun. Lighthousen lisäksi sivustoja testattiin manuaalisesti screen readereilla, mobiilissa ja näppäimistöllä navigoiden. Lähtöraportissa molempien sivustojen kohdesivujen arvosanat vaihtelivat välillä 86 ja 95. Auditoinnissa testattiin käsin myös muun muassa:
- sivuston zoomaus ja näytön koon muutto
- sisällön looginen järjestys
- html validointi ja tarkoituksenmukaisten html-elementtien käyttö
- lomakkeiden toimivuus
- videoiden käyttö
- layoutin toimivuus
Yleisesti molempien sivustojen taso on korkea ja ne ovat helppokäyttöisiä. Muutamia puutteita auditoinnissa kuitenkin havaittiin:
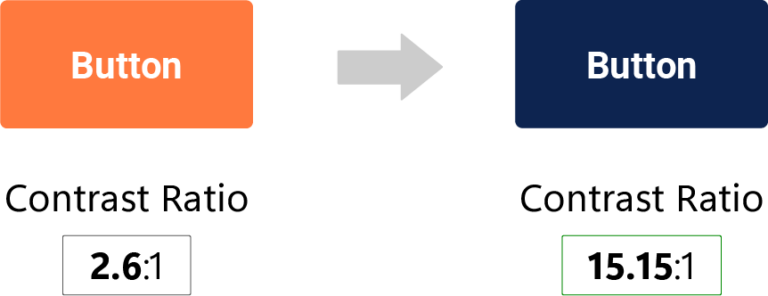
- liian pieni värikontrasti painikkeissa
- kuva- ja ikonilinkeissä puuttuvia attribuutteja
- otsakke-elementit eivät ole loogisessa järjestyksessä
- painikkeista puuttuu hover-tila
- linkkien teksti ei kuvaava
- videosta puuttuu tekstitys

Muutokset
Suurin osa muutoksista oli teknisesti suhteellisen helposti toteutettavissa. Värien säätäminen kontrasteiltaan paremmaksi vaati jonkun verran harkintaa, jotta visuaalinen ilme ja brändin yhtenäisyys saatiin säilytettyä. Kuviin lisättiin alt-tekstejä ja ikoneihin aria-labelit, jotka korjasivat linkkien attribuuttipuutteet. Sisältö oli toki loogisessa järjestyksessä, mutta otsake-elementtejä (h1, h2…) oli käytetty paikoin huolimattomasti visuaalisuus käytännön edellä.
Reportronicin sivuilla brändiväri oranssia oli käytetty linkeissä ja painikkeissa ja se ei läpäissyt tämän hetken saavutettavuusstandardeja. Lighthousen kaltaiset työkalut ovat tarkkoja mitatessaan esimerkiksi kontrastia. Ne havaitsevat puutteita, jotka eivät ole ilmeisiä kehittäjille ja testaajille, joilla ei ole esimerkiksi värinäön heikentymistä tai jotka käyttävät korkealaatuisia näyttöjä sopivasti valaistussa sisätilassa. Tässäkin tapauksessa manuaalisessa testauksessa tätä puutetta olisi ollut lähes mahdoton havaita.

Sebitti.fi sivustolla esitetään yksi Youtubesta upotettu video. Saavutettavuuden parantamiseksi videolla tulisi olla tekstitykset. Youtube ei luo automaattisia tekstityksiä suomeksi, joten tekstitykset on luotava ja lisättävä erikseen. Tämän auditoinnin puitteissa sille ei ollut resursseja, mutta puute on huomioitu ja lisätty asialistalle.
Lopputulos
Jo brändäyksessä ja sivuston suunnittelussa kannattaa miettiä kattavasti vaihtoehtoja visuaalisille elementeille ja kartoittaa laajasti elementtien käyttötarkoitus. Projektin alussa kaikki elementit on hyvä määrittää valmiiksi, jotta mahdolliset muutokset on helppo toteuttaa ja sivuston yhtenäisyys säilyy.
Muutosten jälkeen kaikki keskeiset sivut molemmilla sivustoillamme saavat nyt Lighthousessa arvosanaksi täyden 100. Suurin osa muutoksista näissä tapauksissa kohdistui sisältöön, joten johtopäätöksenä voikin sanoa, että sisällön hallintaan on tärkeää kiinnittää erityistä huomiota. Varmista, että myös henkilöt, jotka lisäävät ja hallinnoivat sivustosi sisältöä ovat ajan tasalla saavutettavuusvaatimuksista.